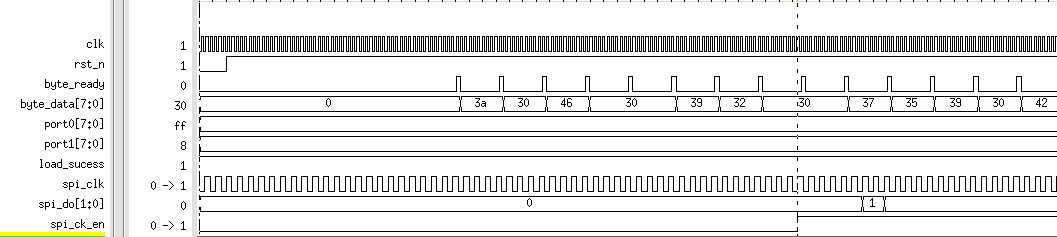
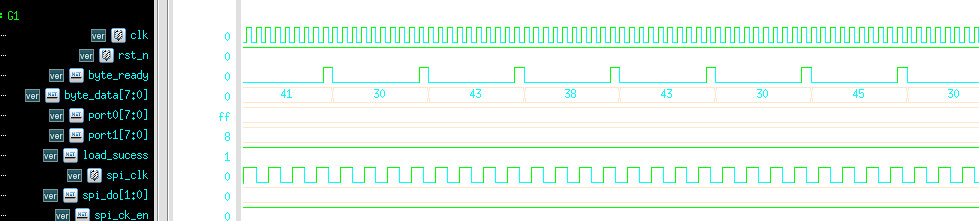
常常要写文档时候需要Verdi的波形, 但是默认情况下是黑色背景, 不是很美观,比如下图:

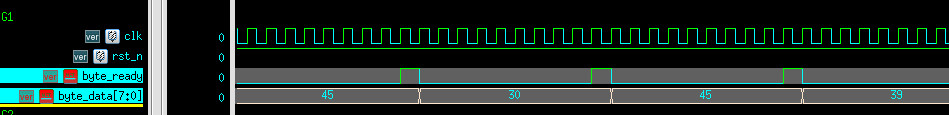
可以改变成白色背景, 黑色字体和波形, 这样就和文档的背景色, 前景色匹配了。
- 先改变背景色
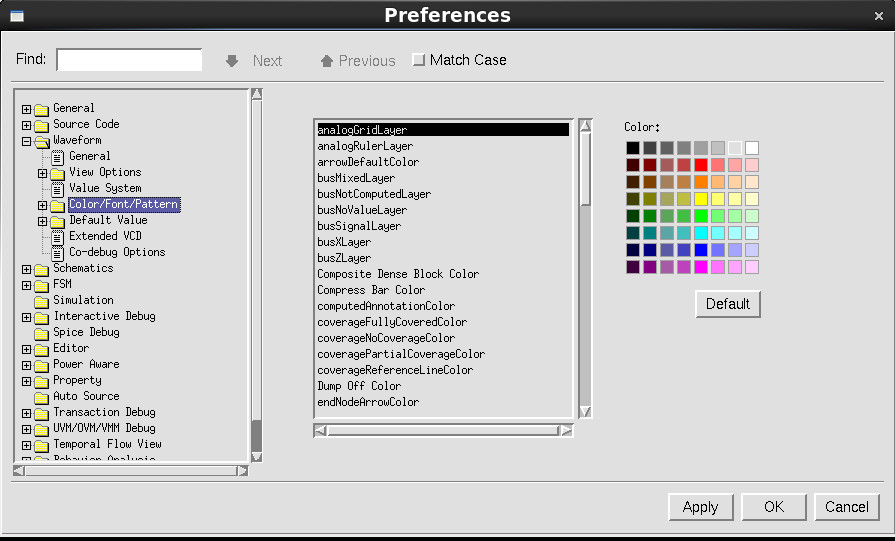
背景色的配置主要在下面的选项框中:

- 选中
Waveform Pane Background这个选项,配置成白色, 如下图:

- 选中
Value Pane Background这个选项,配置成白色, 如下图:

- 选中
Signal Pane Background这个选项,配置成白色, 如下图:
如果需要标尺的背景色也是白色, 需要设置ruler background
- 改变波形的颜色
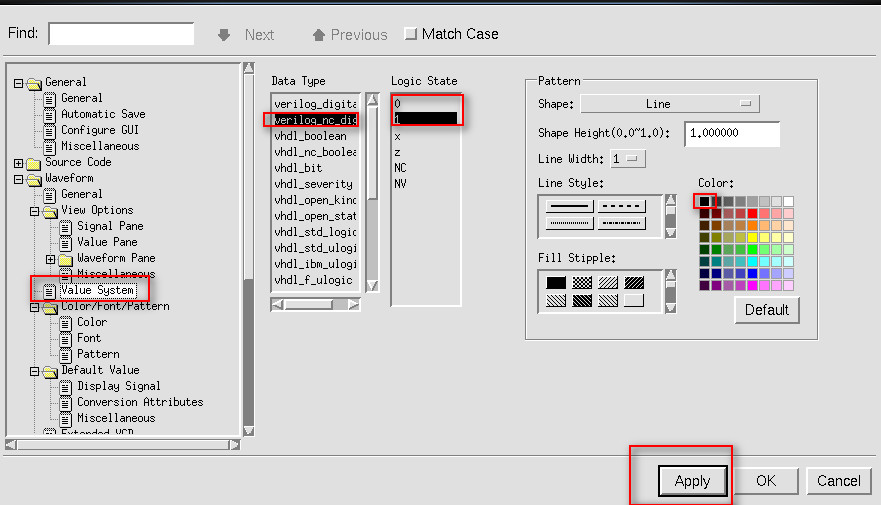
- 选中
busSignalLayer设置成为黑色:

- 进行如下配置, 讲单bit信号设置成黑色:

- 改变波形中字体的颜色为黑色
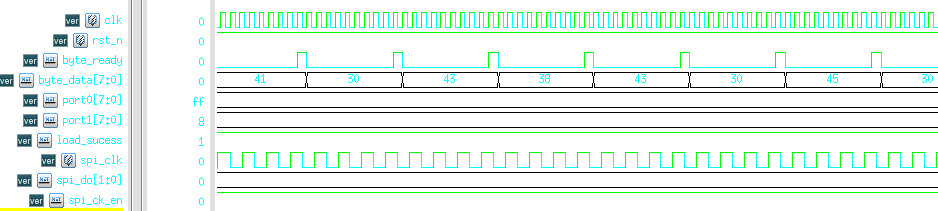
改变后如下图:
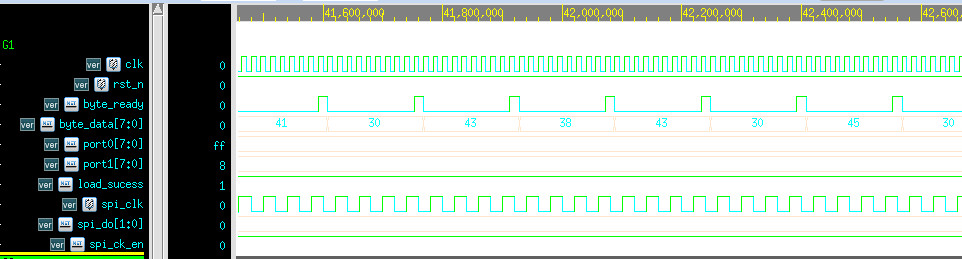
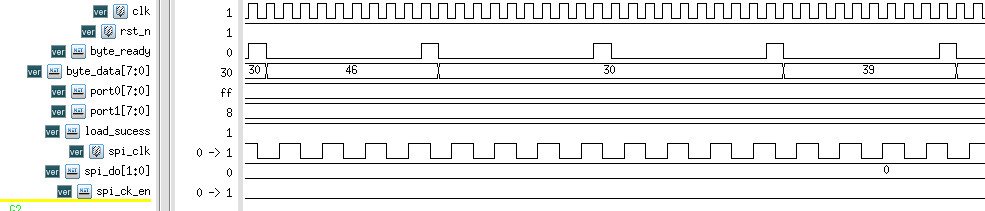
- 最后完成设置后的波形如下:

- 发现还不是很完美, 因为信号名字上面的小图标影响美观, 需要去掉
最终波形图变成: